构建网络应用程序涉及使用不同的技术和工具来处理数据库操作、服务器端操作和客户端处理以及显示来自服务器的数据。在开始新项目之前,必须设置所有工具和项目结构,这是一项耗时的任务。使用框架或堆栈来执行这项任务可以加快开发速度并减少开发人员的工作。
平均值是多少?“mean是一个适合现代web应用程序的全栈javascript平台”。
均值堆栈的作者在他的网站上是这样定义的。显然,MEAN面向各种JavaScript开发人员(服务器和客户端),它是一个堆栈平台,这意味着它由多个组件组成。
这些组件是:
如您所见,MEAN汇集了四种最常用和最受赞赏的JavaScript开发技术,为轻松开发和构建复杂的Web应用程序奠定了基础。
您可以通过两种方式安装均值堆栈:
使用mean.io网站使用各种Yeoman生成器。使用其网站安装MEAN是一种简单的方法。您只需要访问mean.io网站,然后就可以下载框架zip文件并单击绿色大按钮。
这里提供的另一个选项是克隆Git存储库。只需打开一个终端并发出以下命令:
git clone https://github.com/linnovate/mean.git使用Yeoman安装MEAN。有几个Yeoman生成器,由不同的开发人员编写。使用发电机安装装置分两步完成。首先,安装发电机:
NPM安装-G Generator-Mean堆栈,然后使用yo创建一个应用程序:
上述示例假设安装了meanstack生成器和Yeoman。有关平均值生成器的列表,请通过“平均”链接和过滤器进行检查。有关安装约曼的信息,请访问约曼网站。
Addy Osmani写了一篇关于均值堆栈和自耕农生成器的非常有趣的博文。我强烈建议您阅读这篇文章,了解如何使用生成器安装堆栈。
出于本文的目的,我将使用Git克隆方法。
安装后,只需将光盘放在安装MEAN堆栈的文件夹中,并发出grunt命令(您应该安装grunt-cli)。该命令将启动服务器监听端口3000,因此访问http://localhost:3000将在浏览器中显示以下内容:

安装后我们得到了什么?MEAN stack实际上是一个功能齐全的博客引擎应用程序。它使用各种方法进行身份验证:脸书、GitHub、Twitter或谷歌,以及简单的电子邮件和密码。
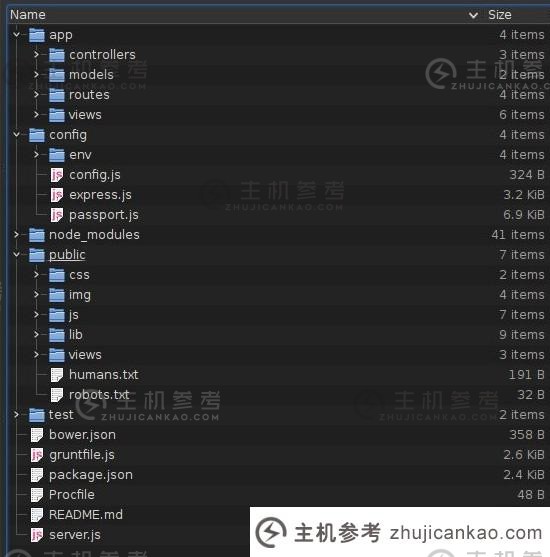
我打赌你很想看看目前的一些代码…让我们来看看。平均堆栈文件夹结构应如下所示:

服务器的服务器部分分为两个文件夹和一个文件:
应用程序文件夹-包含组成应用程序的控制器、模型和视图应用程序的配置文件夹-包含控制应用程序所有部分的文件。表现良好的server . js——是应用程序的入口点。让我们来看看:
Server.js文件这是启动整个应用程序的文件。如果不想使用grunt,可以使用node server、js来启动服务器。
server.js文件负责:
正在加载配置。用于配置应用程序本身的文件、身份验证和数据库连接已经加载。指南模型。这是通过迭代模型文件夹以加载该文件夹(或其子目录)中的所有文件来实现的。Guide passport初始化快速应用程序配置快速应用程序配置快速应用程序路由并开始侦听配置的端口。该文件夹包含应用程序配置文件。在其中,您可以找到一个env文件夹,其中包含用于配置和运行开发、生产和测试应用程序的模式。
此外,还有一些文件包含应用程序本身的配置、登录的express部分和passport配置。
app文件夹位于app文件夹中,存储了整个服务器端代码。该文件夹包含控制器文件夹、组成MVC的模型和视图的子文件夹服务器应用程序以及提供的路线。
默认情况下,有文章、用户的控制器和索引文件的根路径。此外,创建文章和用户的模型,并在安装期间创建路由文章、用户和根路径。
对于默认创建的视图,将创建以下结构:
includes文件夹包含的页面的页脚和页眉部分插入到属于该应用程序的所有页面中。布局文件夹包含页面布局的基本HTML。这种布局从视图文件夹延伸到index.html文件。
用户文件夹包含正在验证的登录、注册和登录令牌码。
在index.html文件旁边的views文件夹的根目录中,有标记为404和500错误的文件。
客户端部件客户端部件代码位于公共文件夹中。此文件夹包含应用程序样式的css子文件夹和包含应用程序中使用的图像的img文件夹。
应特别注意js文件夹,其中包含客户端应用程序的角度代码、初始化代码和其他指令、过滤器代码(当前为空文件)、应用程序的文章和标题部分的控制器和服务。“视图”文件夹包含用于文章创建、编辑、显示和编辑的标记视图。
最后,lib文件夹包含Angular库代码。
应用程序测试文件夹包含用于测试应用程序的文件。主要有使用Mocha测试服务器部分和测试Karma的客户端部分的文件。
当使用MEAN stack时,作为开发人员的您还可以访问应该安装的npm、bower和grunt。
值得一提的是,已经提供了JSHint,并且提供了所有JavaScript代码。此外,使用Grunt,您可以监视项目的修改和自动重建。
结论本文旨在成为第二个教程的后续教程,在第二个教程中,完整的应用程序将构建在MEAN堆栈上,向您展示如何为其他类型的应用程序配置和调整MEAN。
敬请关注第二部!