本文描述了如何结合两种方法来提高WordPress用户头像(Gravatar)的加载速度,即将带有Gravatar的用户头像下载到本地缓存,使用LetterAvatar生成纯前端的字母头像。
我只是提供一些思路,有些代码需要修改。
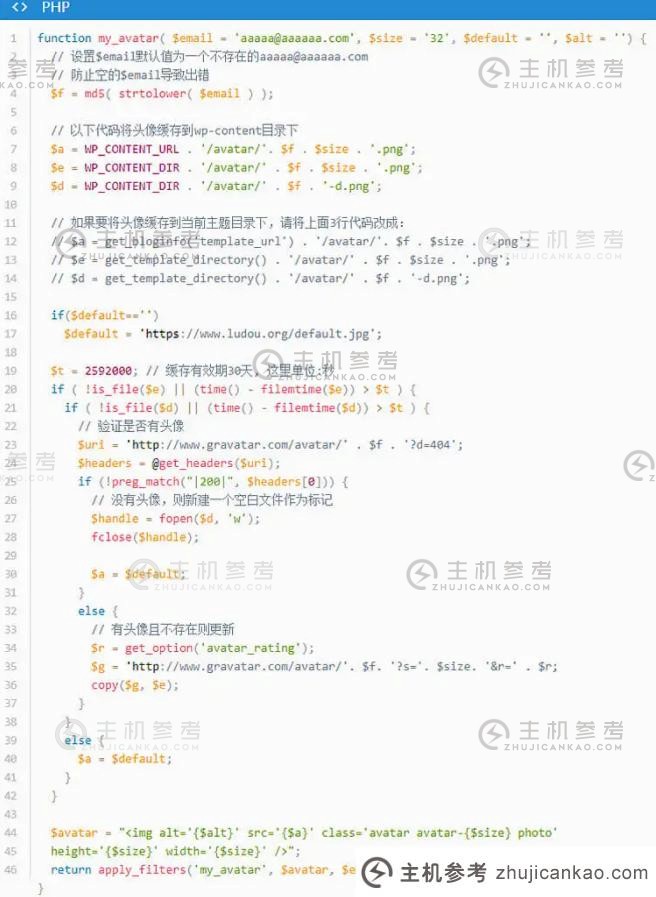
首先是本地缓存Gravatar头像用户的头像,这里就不多说了。

因为后面会给没有Gravatar头像的用户分配字母头像,所以需要判断谁是没有Gravatar头像的用户,给这类用户的头像分配一个类,暂时命名为class=”letteravatar “。根据类,会设置头像的CSS(不必要的操作)并在后面执行JavaScript代码。
然后,在鹿豆的博客里,代码$ avatar = “
if( strpos($a,’ default ‘){ $ avatar = ” & lt;img alt = ‘ { $ alt } ‘ src = ‘ { $ a } ‘ class = ‘ avatar avatar-{ $ size }照片信avatar ‘ height = ‘ { $ size } ‘ width = ‘ { $ size } ‘/& gt;;} else { $ avatar = ” & ltimg alt = ‘ { $ alt } ‘ src = ‘ { $ a } ‘ class = ‘ avatar avatar-{ $ size } photo ‘ height = ‘ { $ size } ‘ width = ‘ { $ size } ‘/& gt;;}也就是一个类:letteravatar通过判断加入。
本文禁止转载。任何形式的转载请联系作者(时间在路上www。timezls.com)。时间保留了所有在路上的权利。
中的代码可以根据自己的需要进行修改。
第二步:使用LetterAvatar js代码生成信件头像。完整的代码可以在这里查看和复制。
本文禁止转载。任何形式的转载请联系作者(时间在路上www。timezls.com)。时间保留了所有在路上的权利。
注意,如果你还使用延迟加载(懒加载)图片的js代码,一定要在懒加载之前加载下面的代码。
原来的js代码需要稍微修改一下。请参考下面代码中的注释:
letter avatar . transform = function(){ array . prototype . foreach . call(d . queryselectorall(“。letteravatar[alt]”,//这里把原代码中的img[alt]改为。letteravatar [alt] function (img,name,color) {name = img。get attribute(” alt “);color = img . get attribute(” color “);img.src = LetterAvatar(name,img.getAttribute(“width “),color);img . remove attribute(” alt “);//原代码的avatar改为altimg。setattribute (“alt “,name)}此处;if(type of define = = = ” function ” & amp;& ampdefine . amd){ define(function(){ return letter avatar })} else { if(导出类型!== “undefined”) { if(模块类型!= “未定义” & amp& amp{ exports = module . exports = letter avatar }导出。letter avatar = letter avatar } else { window。LetterAvatar = LetterAvatard . addevent listener(” DOMContentLoaded “,function(event){ letter avatar . transform()} } })(窗口,文档);大功告成,试试看!